Steps
- create button in layout/activity_main.xml
- create strings on button in values/strings.xml
- connect button and set event in MainActivity.kt
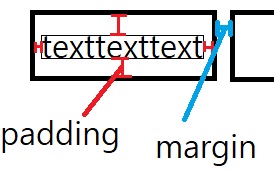
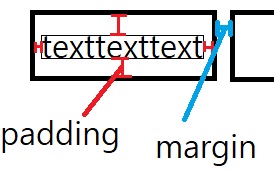
padding and margin

1. create button in layout/activity_main.xml
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:padding="10dp"
android:text="@string/btn"
android:textColor="@color/black"
app:backgroundTint="@color/white" />
<string name="btn">Button</string>
3. connect button and set event in MainActivity.kt
import android.widget.Button
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// set id from activity_main.xml
val button = findViewById<Button>(R.id.button)
// button event
button?.setOnClickListener()
{
// set event
//Toast.makeText(this@MainActivity, "button test", Toast.LENGTH_LONG).show()
}
}
}
Share!
comments powered by